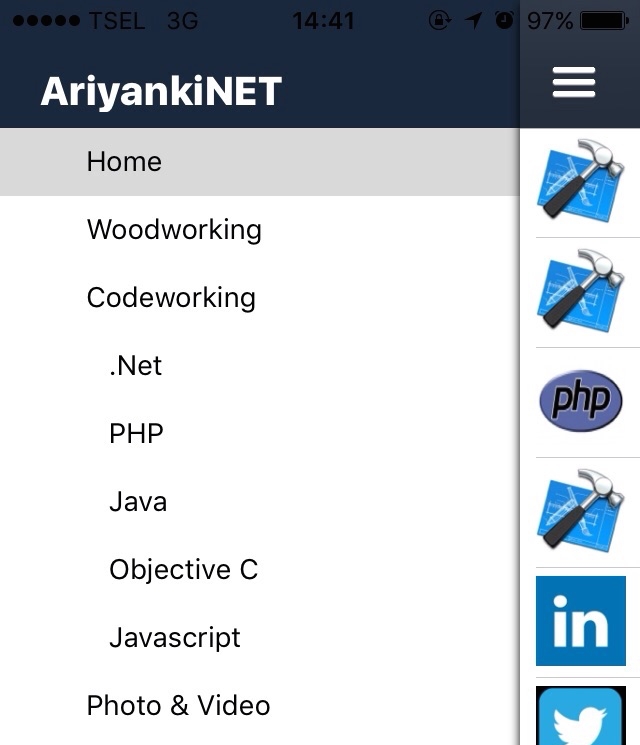
IOS Slide Out Side Menu Bar
Thu 08 Oct 2015, 07:46

I see a lot of IOS apps using slide-out Side Menu Bar. I’m interested to using it in my apps, but i couldn’t find it in Xcode Object Library, because it is a custom library. So i google it and found really simple library SWRevealViewController and read this tutorial http://www.appcoda.com/ios-programming-sidebar-navigation-menu how to use that library.
After i read that article and use it as i needed in my apps, this is my summary:
- Download library from https://github.com/John-Lluch/SWRevealViewController.
- Add file SWRevealViewController.h and SWRevealViewController.m to your project.
- Create 3 view controller in your project:
- View Controller 1 with class using SWRevealViewController.
- View Controller 2 for your Menu.
- View Controller 3 for landing page.
- In View Controller 1:
- Create 2 segue and choose custom->reveal view controller set controller (SWRevealViewControllerSegueSetController):
- To View Controller 2 set identifier with “sw_rear”.
- To View Controller 3 set identifier with “sw_front”.
- In View Controller 2:
- Create your menu list. In my case, I’m using UITableView and json data.
- Create segue and choose custom->reveal view controller push controller (SWRevealViewControllerSeguePushController) to View Controller 3, set identifier to whatever you need. If you have another view controller, you just add this segue again.
- In View Controller 3 (or if you add another view controller):
- Add Navigation bar and bar button item to show your View Controller 2 (Menu List).
- Add this code in your View Controller 3 .m:
#import "SWRevealViewController.h"
in viewDidLoad add this code:
- (void)viewDidLoad {
[super viewDidLoad];
SWRevealViewController *revealViewController = self.revealViewController;
if ( revealViewController )
{
[self.yourBarButtonItem setTarget: self.revealViewController];
[self.youBarButtonItem setAction: @selector( revealToggle: )];
[self.navigationController.navigationBar addGestureRecognizer: self.revealViewController.panGestureRecognizer];
}
}
Done.
0
6019 views
